El día de hoy veremos este tema que es muy interesante para los que apenas van empezando..
Es muy usual que cuando acomodemos imágenes o texto, no se alinean de la forma en la que queremos, pues la solución es colocar una tabla. Vamos a conocer las etiquetas que nos ayudaran a conformar una tabla:
ESTRUCTURA
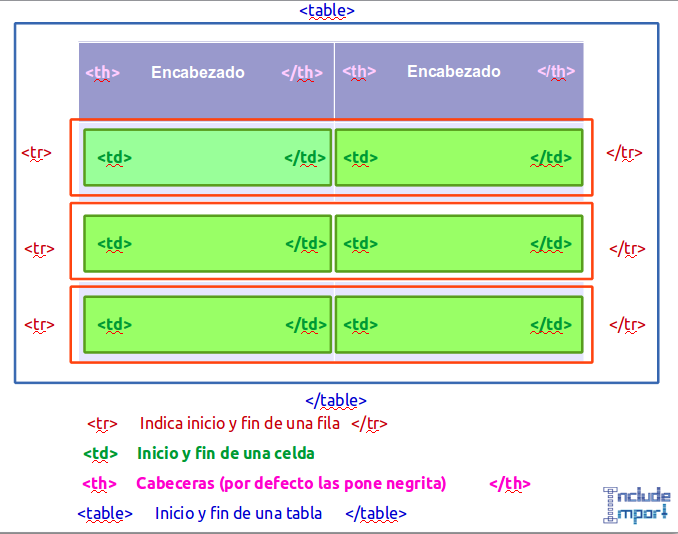
Para entender mejor como se conforman las tablas veamos gráficamente como se compone:
ATRIBUTOS
Los siguientes atributos que mencionare, son opcionales, va a depender de que es lo que quieran poner cada uno en su tabla.
- border ="1" Este atributo se ocupa para colocarle un tamaño al borde de la tabla, el "1" se puede cambiar por cualquier otro numero "2", "3"... dependiendo del grosor que quieran el borde.
- align="center" Este atributo nos ayudara a alinear el texto que lo contiene o bien centrar la tabla va a depender de la etiqueta en que lo ocupes, tambien podemos ocupar "right", "left" y "center". (izquierda, derecha, centrado).
- width="10" Este atributo es el ancho y se puede ocupar en pixeles "10" o en porcentajes "50%"
- height="10" Este atributo es el alto de igual forma se puede colocar el tamaño en pixeles o en porcentaje "10" o "30%".
- cellspacing="2" Espacio entre las celdas
- cellpading="2" Es el espacio entre el contenido de las celdas y el borde.
- bgcolor="red" Esta etiqueta es para colocarle un color a una celda o bien a toda la tabla. Puede escribirse el nombre del color en ingles o bien codigos hexadecimales ("red" o "#DF0101").
- bordercolor="blue" Poner color en el borde de la tabla, pueden escribir su nombre en ingles o en hexadecimal ("blue" o "#0040FF")
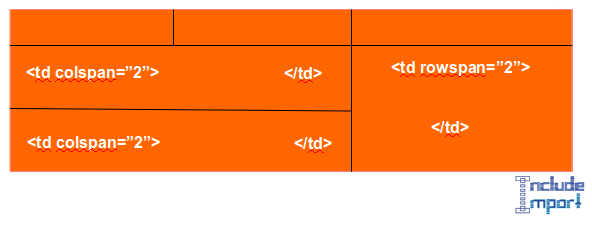
- colspan="2" Quiere decir que ocuparemos dos celdas horizontalmente
- rowspan="2" Quiere decir que ocuparemos dos celdas verticalmente
EJERCICIO O EJEMPLO
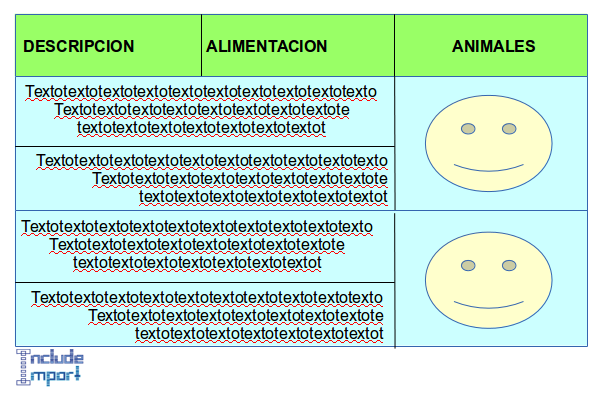
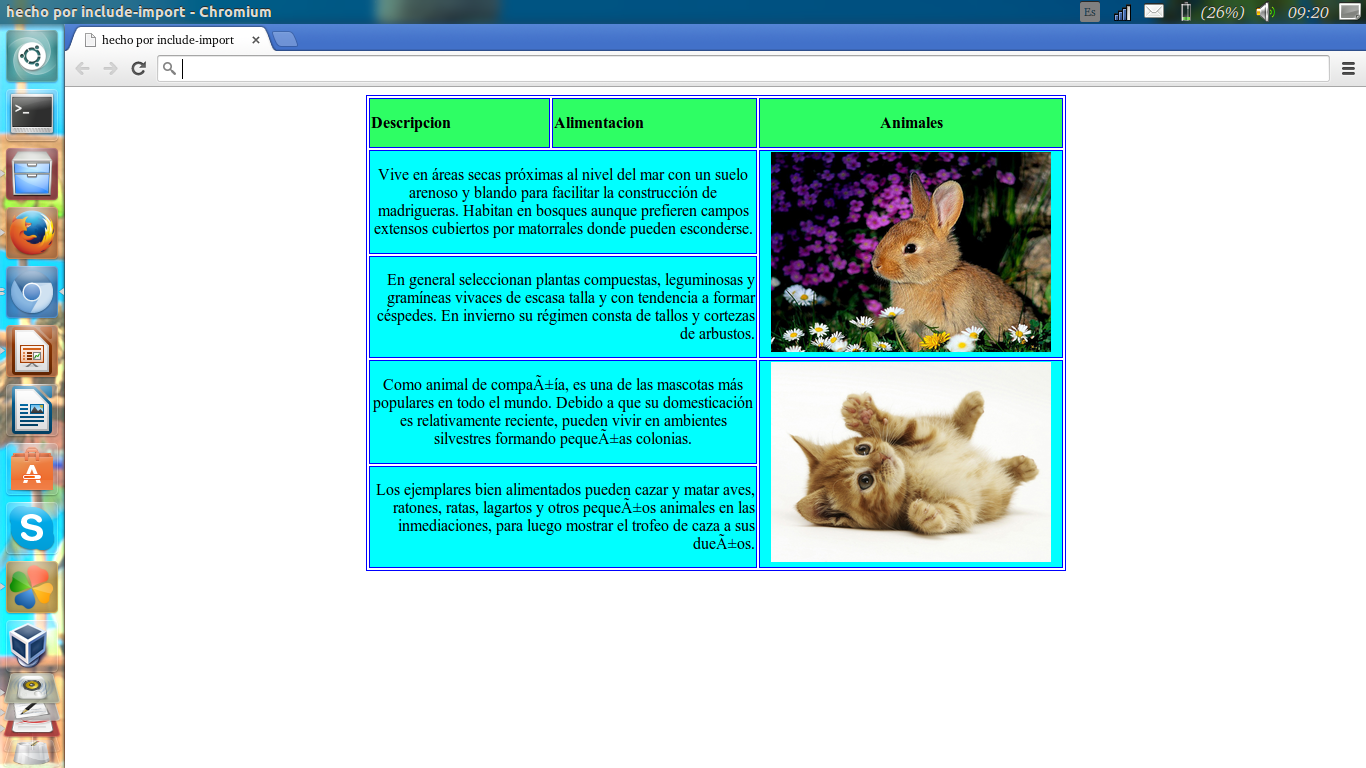
Vamos a realizar un ejemplo de lo que antes ya vimos, vamos a plantear un tipo de tabla graficamente y esa misma la pasaremos a codigo. Recuerden que al final de esta publicacion pueden descargar el ejercicio que realicemos.
Ahora vayamos al código, recuerden antes poner su estructura básica :
HEMOS LLEGADO AL FINAL DE ESTA PUBLICACION!!
SI tienen alguna duda comenten !!
NOS VEMOS A LA PROXIMA B-) !!









No hay comentarios.:
Publicar un comentario